UI Design
OpenBridge UI graphic design
Client: Ocean Industries Concept Lab
User interface graphic design for the OpenBridge Design System. This is part of a research project which aims to improve implementation, design and approval of maritime workplaces and equipment. The goal is to realise user friendly and modern user interfaces adapted to maritime context. OpenBridge combines a simple and beautiful aesthetic expression with full attention to readability and clarity. As lead graphic designer, Jesper Egemar had a key role in developing the overall look and graphic functionality of the design system, as well as instrument watchfaces, color schemes, icons and so on.
Scroll down to see more of the project
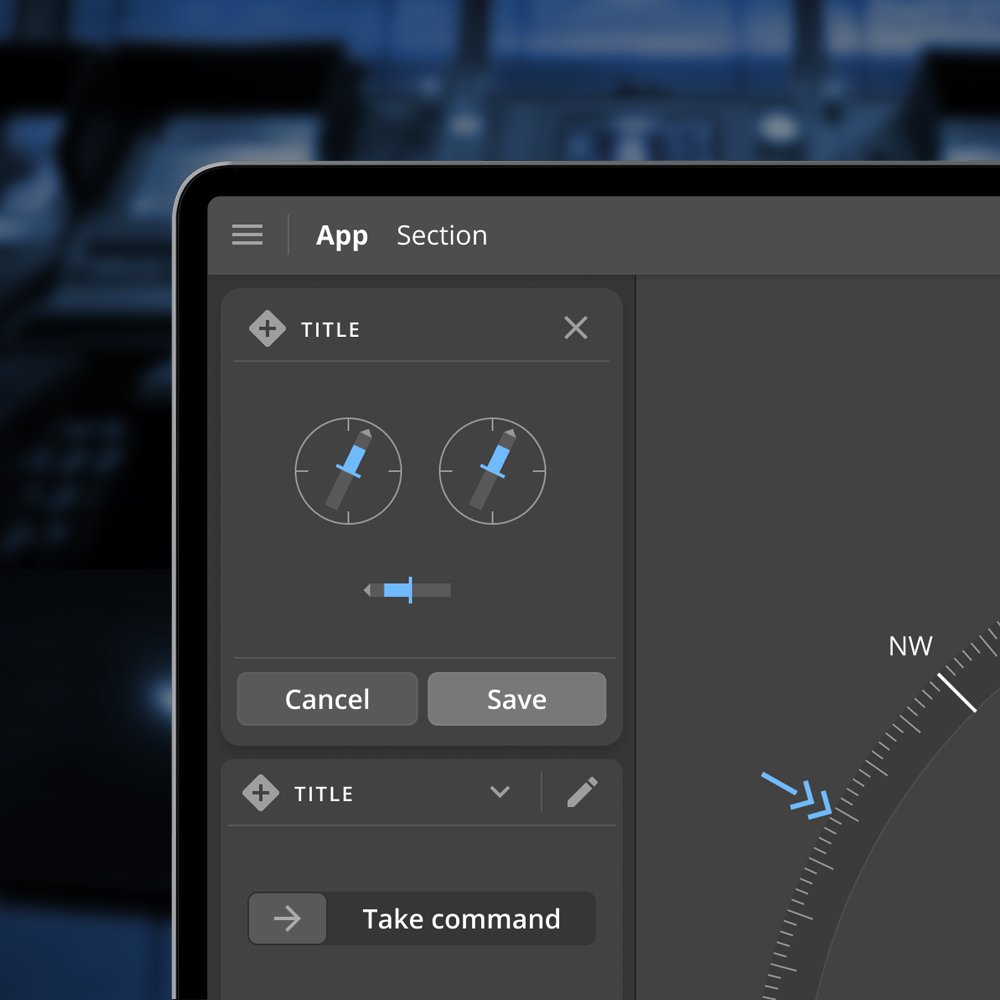
The design system is modular. Different elements and components can be put together to meet specific needs on the ship bridge. Shown here is a typical setup for a conning, the main overall control view.
The components live inside defined sections which can be customized and repositioned.
The system contains a large number of components especially designed to meet regulations and standards.
A lot of effort was put into the design of specific ship instruments. They had to share common form factors for modularity, color palette and interaction logic, and at the same time meet regulation standards and conventions in martime industry.
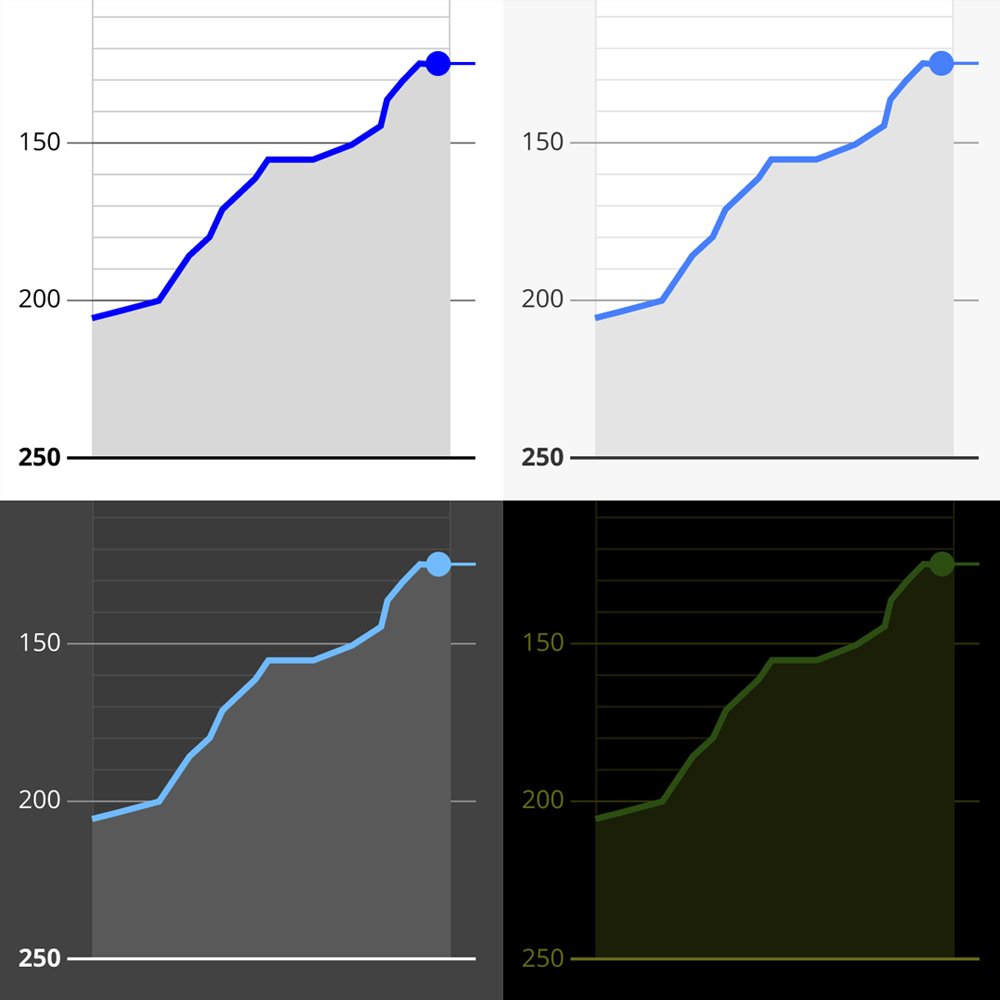
Four color palettes were designed; Bright, Day, Dusk and Night, according to WCAG standards and research on eyesight and vision.
Shown here is the Bright palette in action. It is particulary useful in arctic areas.
The Night palette is designed to make information readable without ruining night vision from the ship bridge.
A comprehensive typographic system ensures consistency throughout the system.
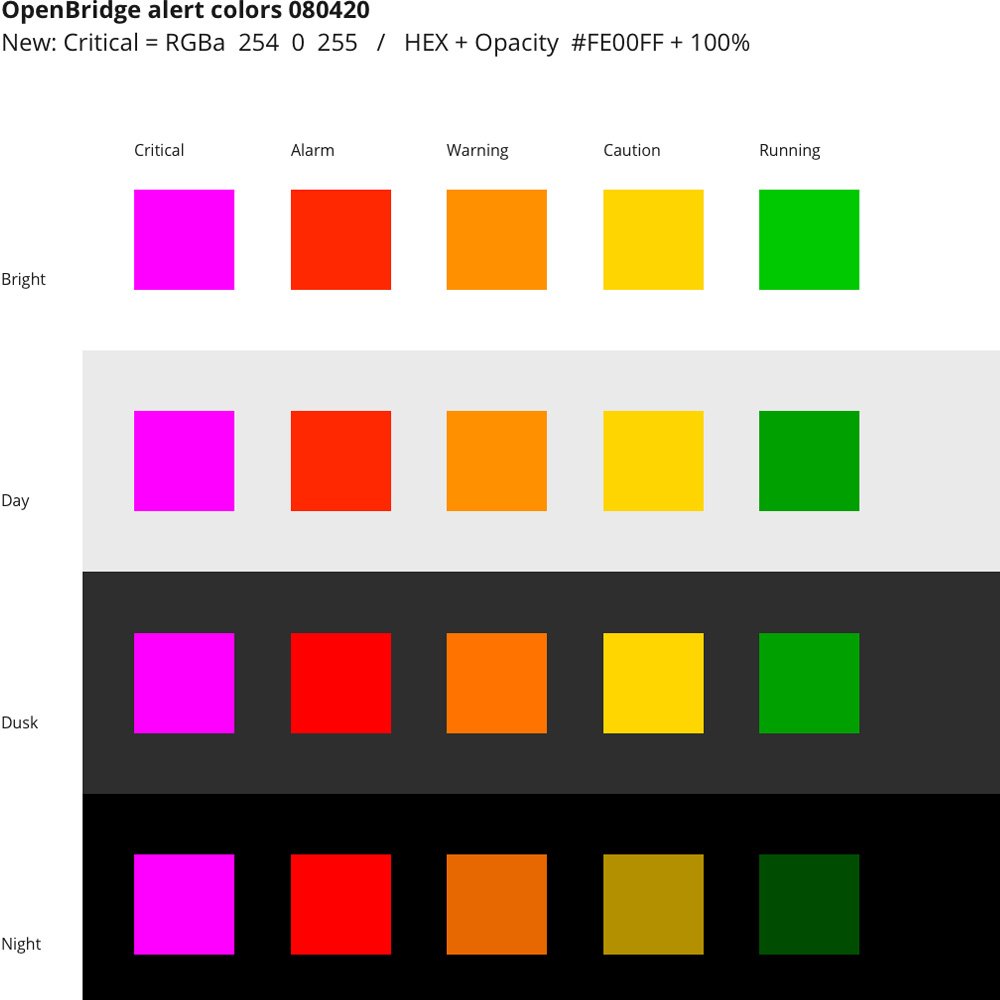
Customized alert colors were designed for each of the four palettes.
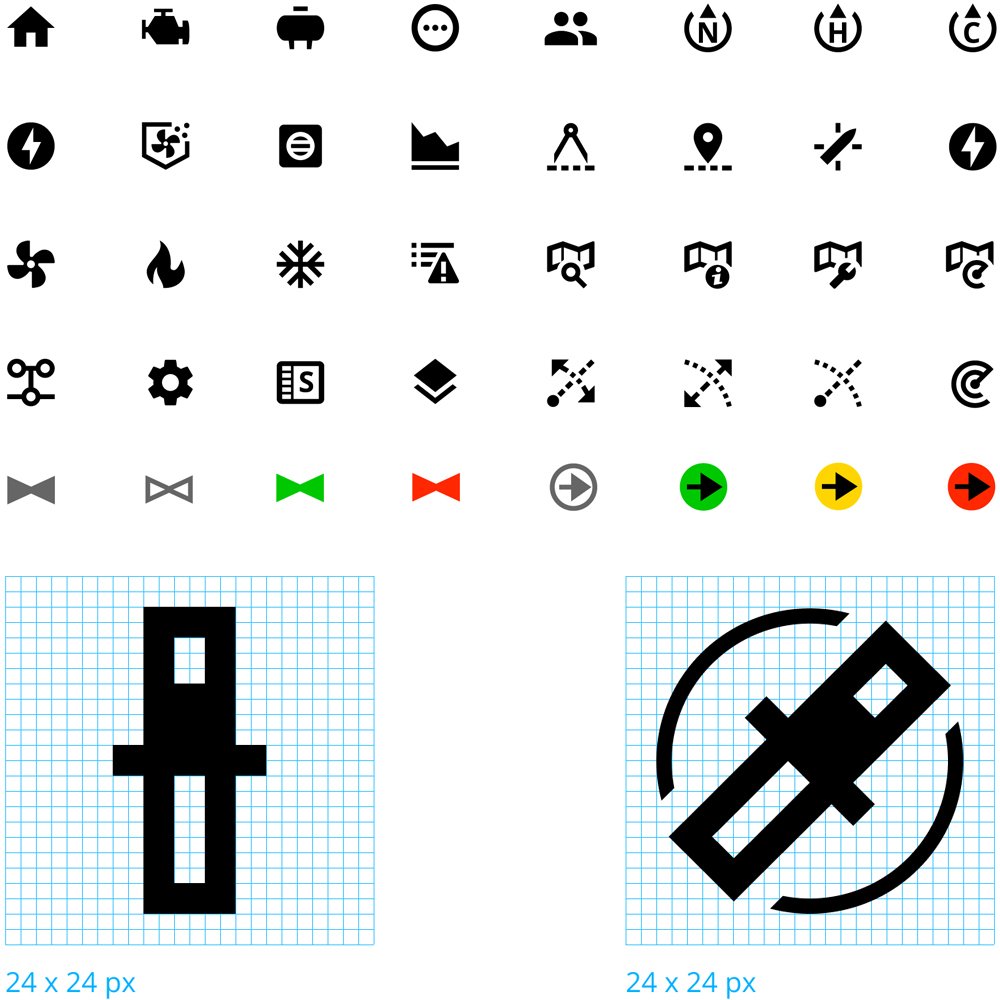
A large number of special icons were drawn, according to Google material design system standard.
The maritime instruments components were drawn in four sizes for flexibilty and responsiveness.